NOW OR NEVER
[2주차] 4. HTML 스크립트 태그와 표 콘텐츠 태그 본문

스크립트 태그 <script>
: 스크립트 태그 내부에다가 js 내용 삽입(스크립트 코드를 html에 직접 작성)하거나 외부 js를 src로 가져올 때 사용한다
- head 태그 안에 작성하는 것이 일반적이지만 body 안에 가장 끝에 쓸 수 있다.
const myName =document.getElementById('my-name');
-> 이거 실행하고 싶으면 <div id="my-name">heropy</div>을 먼저 실행 시키고 <script src="./js/mian.js"></script> 이게 실행되야 한다
1. 속성
-async 속성 : html에서 스크립트의 비동기적 실행 여부, 직접적으로 입력하는 경우는 없음, src 속성이 필수(외부js를 활용한다는 뜻)
* js의 동기적 실행과 비동기적 실행: 동기적인 실행은 js 코드가 순차적으로 위에서 아래로 순서대로 실행되는 것, 비동기적 실행은 순차적으로 실행되는 것이 아니라 필요에 의해 단계를 건너뛸 수 있어 비순차적이다
- defer 속성 : src 속성 필수(외부js를 활용한다는 뜻), 문서 파싱 구분 분석 후 작동 여부 , html에서 있는 내용을 js에서 찾아서 분석(실행)해야하는 경우가 있는 데 실행하는 js 코드가 html에서 언제 동작하느냐에 따라서 html을 제대로 실행하는 여부가 달림.
-> html의 문서 전체를 분석한 다음 js 소스에 있는 파일을 실행해라는 선언하는 부분이다: 스크립트 코드를 body 안 가장 끝 쪽에 작성하는 것을 방지함
-src 속성 : script 태그에 src를 이용해서 외부 js를 가져오면 script 내부의 작성된 js 코드는 무시된다.
- type 속성: 기본값이 text/javascript 이며 요즘엔 쓰지 않는다. type 속성을 통해 굳이 다른 종류의 js는 사용하지 않는다
2. noscript 태그: 예전에는 js가 작동하지 않는 브라우저가 있었는데 이 태그를 통해서 js가 동작하지 않는 환경에서는 이런 내용을 실행해주세요 라고 정의 할 때 그 정의 내용을 이 태그 안에 작성함
- noscript를 통해서 js가 실행되지 않는 환경에서 무슨 내용을 화면에 출력하고 사용자에게 노출할 것인가의 내용을 noscript 태그 안에다 작성한다.
- 중첩 브라우저 컨텍스트를 이용할 때도 스크립트 코드가 실행되지 못하게 sandbox 속성을 통해 막았던 것을 이 태그로 해결할 수 있었다
- noscript html에서 index html을 iframe 태그를 이용하여 가져옴. iframe에 sandbox 속성 추가시 index html의 스크립트가 차단되어 index html의 noscript 태그 안 내용이 출력된다
표 콘텐츠
: excel이나 구글 스프레드 시트 등에서 만들 수 있는 데이터 양식
[기본 틀 구성 태그]
: 표-줄-칸 순으로 만든다.
1. table 태그 : 테이블 표를 만들 때 사용, 일반적으로 인라인과 블록요소로 표를 못만드므로 display:table 으로 선언, 하지만 기본적으로 블록요소처럼 굉장히 유사한 특성을 가진다.
- 표가 들어가 영역 설정하는 역할
- table 태그는 표를 만드는 용도로만 사용
- table 이하의 다른 display 값들은 신경 안써도 됨
2. tr 태그 table row: 행(줄)을 만드는 태그, display: table-row(별도 수정해서 쓰지x)
3. th 태그 table header
- display: table-cell(별도 수정해서 쓰지x)
- 제목의 역할 하는 부분에서는 th 태그 사용
- th태그는 글씨가 두껍게 됨
-abbr 속성 : th에 대한 간단한 설명
- headers 속성 : 다른 th와 연결되있는 거면 그 아이디와 연결하기 위한 것(종속되어져 있다는 것을 표현하기 위해서) , headers=”자신의 상위 개념의 칸의 아이디”
-colspan 속성 : 자기가 존재하는 셀의 위치에서 열 을 몇 칸까지 확장해서 병합할 것인가(수평 병합), 기본: 1
-rowspan 속성: 자기가 존재하는 셀의 위치에서 줄을 몇 줄 확장해서 병합할 것인가(수직 병합), 기본:1
-scop 속성: 각각 머리글(header)들이 어떤 칸들을 의미하는지 어떤 칸들에 종속되어있는 지 볼 때 사용, 잘 사용하지는 않음
-> col: 자신의 열을 지칭하는 것
4. td 태그 table data : 열(칸=cell)을 만드는 태그, 일반적으로는 td 태그를 많이 씀
-display: table-cell(별도 수정해서 쓰지x)
- 칸 같은 경우 무조건 하나의 줄 안에 포함되어야 함
- headers 속성 : th에 있는 id 값 연결, 굳이 연결 다 안해도 됨
-colspan 속성 : 열 기준 확장
- rowspan 속성 : 줄 기준 확장
5.예제
<table>
<tr>
<!--표의 header 부분이므로 th 작성-->
<th>데이터 타입</th>
<th>데이터 값</th>
</tr>
<!--표의 data 부분이므로 td 작성-->
<tr>
<td>알파벳</td>
<td>A</td>
</tr>
<tr>
<td>숫자</td>
<td>7</td>
</tr>
</table>
->html
/*셀과 셀 사이 여백 없앰*/
table {
border-collapse: collapse;
}
/*칸 스타일*/
th {
border: 1px solid red;
padding: 10px;
background-color: lightgrey;
}
td {
border: 1px solid red;
padding: 10px;
}
-> css

-
| 데이터 | 타입 | 알파벳 | 숫자 |
| 값 | A | 7 |
-> 2줄 4칸
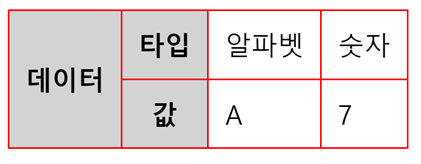
<table>
<tr>
<th rowspan="2" id="th-data">데이터</th>
<th headers="th-data"> 타입</th>
<td>알파벳</td>
<td >숫자</td>
</tr>
<tr>
<th headers="th-data">값</th>
<td>A</td>
<td>7</td>
</tr>
</table>

* 예전에는 표 태그를 웹의 레이아웃을 잡는 역할로 쓰였지만 지금은 css 가 잘되어있어서 표 태그 이외의 다른 용도로 쓰면 안됨
[표 보조 태그]
1. caption 태그 : 하나의 table의 실질적인 제목 설정하는 것이므로 제목이 두개 될 수 없다.
- display: table-caption -> table 내부에 들어가는 태그 이기 때문에 신경x
- table 태그의 바로 밑쪽에 작성해야 함
2. 표의 열들 공통적 정의하는 태그들
- col 태그 : col은 하나의 열
-> 빈 태그
-> 보통 caption 태그 밑에 씀
-> col 태그는 display: table-column 신경 x
-> css를 주지 않는 이상 col 순서(적용할 열 순서와 동일한)대로 입력한 스타일이 적용된다.
- colgroup 태그 : 여러 개의 열 포함 가능
-> 태그에 스타일을 연속적으로 입힐 때 몇 개의 col 까지를 연결할 것인가를 설정할 때
span 속성 사용해서 함
ex) 두번째 col 부터 세번째까지이면 스타일 입힐거면 두번째 col에 span = “2”
span은 숫자만큼 확장한다는 뜻이기 때문에 col이 세개가 필요해도 col 태그 두개만
있어도 작용한다.
-> display : table-column-group 신경x
-> col 태그를 wrapping해주는 역할
3. 테이블의 영역을 나누는 태그
- 실질적으로 보이는 테이블의 영역 구성에는 영향을 미치지 않는다.
- 의미적인 부분에서만 영역 나누는 것
- thead 태그 : 표의 머리글
-> display : table-header-group 신경x
-tbody 태그 : 표의 본문
-> display : table-body-group 신경x
- tfoot 태그 : 표의 바닥글
-> display : table-footer-group 신경x
참고자료
https://heropy.blog/2019/05/26/html-elements/
한눈에 보는 HTML 요소(Elements & Attributes) 총정리
인터넷에 검색 가능한 많은 HTML 문서들의 내용을 요소(Elements), 속성(Attributes)의 개념으로 핵심적인 내용들만 요약해서 정리했습니다. 각 요소들의 자세한 설명은 패스트캠퍼스 온라인 강의(online
heropy.blog
'강의 > 제로베이스 프론트엔드 99일' 카테고리의 다른 글
| [3주차] 1. HTML의 전역 속성과 CSS의 개요 및 선택자 (0) | 2021.08.17 |
|---|---|
| [2주차] 5. HTML의 양식 관련 태그들 (0) | 2021.08.13 |
| [2주차] 3. HTML 인라인 텍스트 & 수정 & 멀티미디어 & 내장 콘텐츠 관련 태그들 (0) | 2021.08.11 |
| [2주차] 2. HTML의 Inline text 태그 (0) | 2021.08.10 |
| [2주차] 1. HTML의 콘텐츠 구분 태그와 문자 콘텐츠 태그 (0) | 2021.08.09 |




