반응형
Notice
Recent Posts
Recent Comments
Link
NOW OR NEVER
[6주차] 3. Github Clone Coding (~Pricing section 구현) 본문
반응형

Github 랜딩페이지 클론 코딩
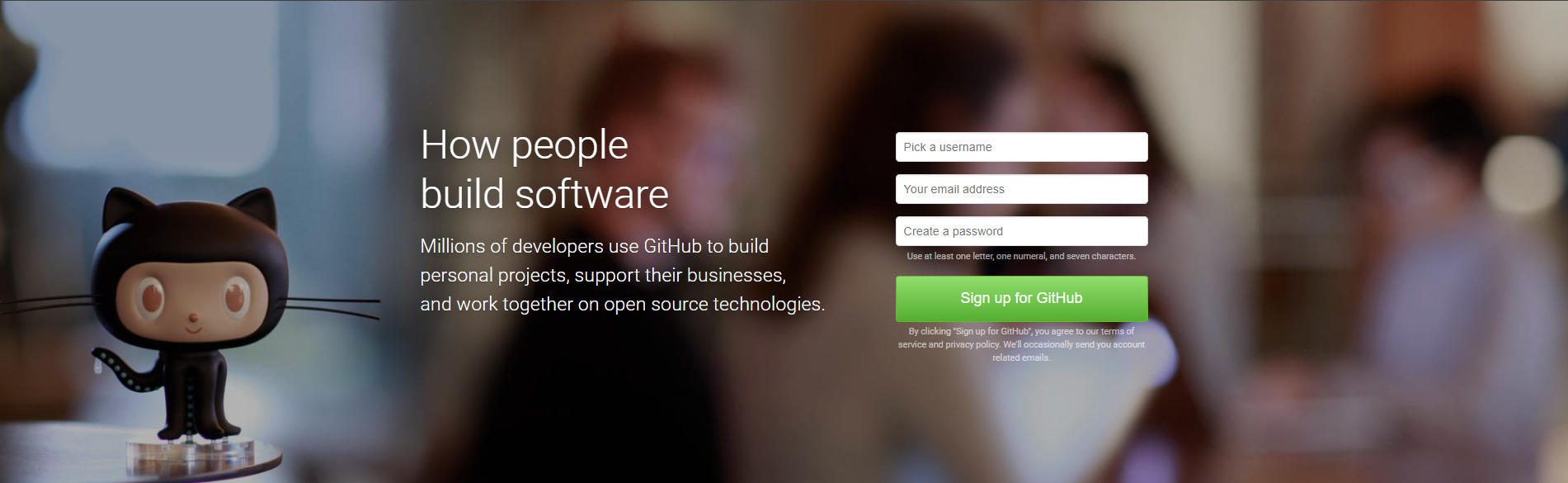
Visual(header 아래 쪽 section)
4. 회원가입 양식 구조
- 사용자 이름, 사용자 이메일, 사용자 비밀번호 받는 input 요소 세개로 구분되어 있고 비밀번호 받는 밑에는 특정한 설명 작성되어 있고 그 밑에는 회원가입(sign up) 버튼과 함께 밑에 특정한 텍스트 작성되어 있음
- input 요소 3개, 설명 2개, 버튼 1개
- form 태그 내에서 div 태그로 특정하는 순간 div 태그가 너무 많아서 스타일을 설정하고자 하는 요소에만 적용되는 것이 아니라 div태그 모두에 적용될 수도 있으므로 input 요소들을 ul태그의 li태그 안 요소로 명시적으로 정의
- input요소 각각에 class=”input—text” 부여해서 공통속성 부여
- 비밀번호와 sign up 버튼 밑 설명 각각 소속되게 하기
- 비밀번호 바로 밑 설명이 또다른 li 태그로 만드는 것보단 비밀번호 받는 input에 비밀번호 바로 밑 설명 소속되어 쓰는 게 낫다.
- input 요소들 밑에 여백을 주는 데 비밀번호의 경우 설명 밑에 여백이 있는데 여백을 구분하는 것은 li 태그로 구분하는데 또다른 li태그로 그 설명을 만들게 되면 비밀번호와 그 설명 사이의 여백을 좁혀줘야하는 문제점이 생기기 때문이다.(구조적으로 불편) -> sign up 버튼도 마찬가지
- 비밀번호 input 요소 들어있는 li 태그 안에 class=”caption” 가진 p태그로 작성(회원 가입 li 태그내에도 작성)
- 회원 가입 버튼 input or button (class=”btn btn—primary”)도 li 태그안에 작성
- form 태그 안에 있는 양식들이 form 태그 내 action 속성에 있는 특정한 주소로 전송되는 버튼으로 만들기 위해 type=”submit” 추가
5. 회원가입 양식 스타일
visual section의 inner 클래스
- .section--visual .inner
- summary(텍스트) 영역과 form 영역 수평정렬
summary 영역
- .section-visual .summary
- 수평 정렬시 텍스트 부분이 너무 긴 영역 차지해서 form 영역이 쪼그라드는 문제점: flex-basis:auto이기 때문에 발생하는 문제점이다. flex-basis:0을 부여하여 form 영역이 쪼그라드는 문제점을 해결(flex 단축속성 사용시 flex-basis 기본값은 0으로 바뀜 그래서 단축속성 작성시 굳이 작성x)
- flex-basis:0을 부여하여 form 영역이 쪼그라드는 문제점을 해결 할 수는 있지만 전체 영역을 자유롭게 늘어나서 가변하는 영역으로 summary가 영역을 차지하게 하기 위해 flex-grow를 1로 설정(나머지 영역을 1의 비율로 차지하는 개념)
- flex 단축속성으로 작성 가능 flex : flex-grow(기본값: 0) flex-shrink(기본값: 1) flex-basis(기본값:1) -> flex: 1(flex-grow);
- summary 영역과 form 영역 사이 90px공백 생성
- 줄바꿈 처리(html)
- 띄어쓰기 특수기호: 사용
- br태그를 사용하지 않고도 단어와 단어사이를 로 연결하여 연결된 만큼의 영역으로 텍스트를 자연스럽게 줄바꿈하는 구조로 설계 가능
- How people/build software를 한단어로 묶어 윗줄 공간 여백이 그 단어를 포함하지 못해 자연스레 줄바꿈 처리하게 만들기(How people build software)
- description 부분의 and work 줄바꿈처리 (and work)
- br 태그를 사용하지 않는 이유: 반응형을 추가해야 하기 때문이다. br태그 사용시 줄바꿈이 고정이 되어버려서 반응형이 됐을 때 언제든지 단어와 단어가 위치가 조정되게 못한다.
form 스타일
- #sign-form
- form 태그는 block 요소로 inner 클래스 가진 요소의 너비 100%를 차지하고 있기 때문에 form 태그 내부 자식요소들도 inner와 가로너비가 같아서 화면 상 길게 나옴 그래서 form 자체의 고정너비를 지정해줘야 한다.(form을 기준으로 자식요소가 너비를 지정하게 됨)
- form 양식 조금만 내리기 위해 위쪽 여백 추가
사용자 이름 input 요소, 사용자 이메일 input 요소, 사용자 비밀번호 input 요소
- #sign-form .input--text
- 이 셋을 전체 감싸는 요소(부모요소)에 너비를 설정하고 그안에 있는 요소 세개를 부모요소 가로너비 다 쓰게 100% 설정시 부모요소 가로너비만 설정하면 이 세요소 너비 전체 다 바뀜
- #sign-form li
- li 태그 간의 여백 생성(margin-bottom) 단, 마지막 li 태그는 여백 필요 없음#sign-form li:last-child 선택자로 여백 값 0으로설정)
버튼
- submit 버튼은 제출 버튼으로 한 개 뿐이므로 고유한 개념으로 쓸 수 있음
- text-align 값 넣어도 중앙 정렬 안되는 이유: btn 공통속성으로 부여 한 것에서 display가 inline-flex이기 때문에 flexible box인데 이거에서 자식요소 수평정렬을 하려면 justify-content, 수직정렬은 align-item을 쓴다. 그래서 text align이 아닌 justify-content에 center 값 부여하면 된다
caption
- #sign-form .caption
- 글자 크기 12px
- 위 여백 5px 주기
- 글자색은 하얀색
- 행간은 1.5배
- text 중앙정렬

Feature
1. 구조파악
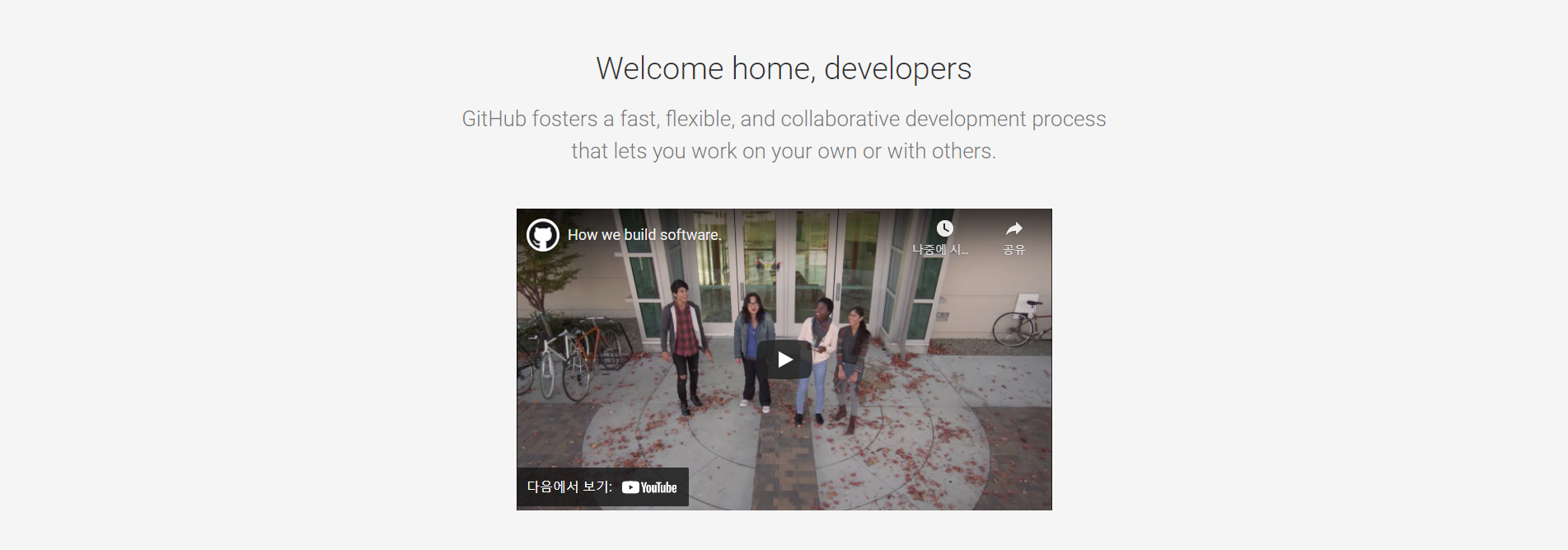
- visual 아래 쪽 welcome home이라는 텍스트로 section 시작하고 아래쪽에 그림과 텍스트로 네개의 column으로 나뉘어져 있다.
- 화면 중앙에 몰려있다 : inner가 있다.
- inner 안에 빈공간과 함께 텍스트, 동영상 가운데 정렬=inner를 통해 가운데 정렬했지만 또 텍스트와 동영상 자체 가운데 정렬을 해야 한다. 어차피 자체 가운데 정렬 해야해서 inner가 필요 없어짐
- 4개의 column을 inner가 감싸지 못함
- 결과적으로 feature section은 inner가 필요없다.
- 각각의 콘텐츠들은 각자 가운데 정렬을 해서 feature section을 구성
- summary 영역, video 영역, tiles 영역으로 구성
- welcome home으로 시작하는 텍스트는 summary로 구성
- 반응형 웹페이지로 구현할 것이기 때문에 video(기존 동영상 사이즈보다 브라우저 사이즈가 더 줄어들게 되면 동영상이 비율에 맞게 사이즈가 줄게된다. )와 4개의 column들(사이즈 일정이상 감소 시 한줄에 2개씩 구성, 사이즈가 더 줄면 한줄에 한 개인 수직으로 정렬됨)도 반응형으로 만들어야 한다.
2. 비디오(Youtube) 구조
- 링크 : https://www.youtube.com/watch?v=afvT1c1ii0c
- 링크 들어가서 동영상에 오른쪽 마우스 누른 후 소스코드 복사
- video-ratio: video 클래스 안에 video를 반응형으로 만들 수 있는 요소(반응형 매개체 역할)를 추가해야 함
- 실제 비디오 주소는 iframe 태그로 이루어져 있다.
3. 개별 정렬(Margin), 16:9 반응형 비디오
- .sectio--feature
- 전체 배경에 밝은 회색 바탕 깔려 있음
- inner 클래스가 없으므로 위쪽 안쪽 여백 section에 직접적으로 추가
- .section--feature .summary
- 가운데 정렬 도와주는 margin: 0 auto 사용
- 가변하는 가로 너비 정의(margin: 0 auto 사용 시 필수조건)
- 텍스트 가운데 정렬
- .section--feature .video
- 기본적으로 유튜브에서 제공하는 동영상은 16:9 의 비율을 가지고 있다.
- 동영상이 확대되거나 축소될 때 항상 16:9 비율을 유지해야 한다.
- max-width 값을 줘서 그 값 이하에서는 사이즈가 자동으로 만들어지게 한다.
- 가운데 정렬을 하면서도 위아래 50px 여백 주기: margin: 0 auto = margin: 0 auto 0 auto이므로 위아래에만 50px 여백 줄시 margin: 50px auto 50px auto로 margin: 50px auto;로 단축해서 사용 가능
- summary 영역 사이 여백을 줘야 하는데 이미 margin 사용해서
- .sectio--feature .video .video-ratio
- video 비율 유지하면서 사이즈 변화: video의 가로너비가 500px일 때 16:9 비율이면 높이는 500:x=16:9는 16x=4500으로 56.25px이 나온다. 하지만 이것을 video-ratio의 height로 지정하면 안되고(고정이 되어버려서 height:0으로 설정) padding-top은 %단위 사용시 부모요소의 가로너비에 영향을 받으므로 그것을 활용(56.25%)해서 구성한다.
- iframe의 부모요소임을 나타내기 위해 position: relative 추가
- .section--feature .video .video-ratio iframe
- .section--feature .video .video-ratio에서 padding-top만 설정 시 여백 밑에 비디오 콘텐츠가 쌓이는 개념이 되어버려서 여백 안에 비디오 콘텐츠를 넣으려면 iframe 태그에 position:absolute(부모요소 기준 배치) 추가
- top: 0, left: 0으로 배치
- 부모요소의 사이즈에 맞게 iframe(동영상)이 가득 차게 하기: 부모요소의 가로너비와 세로너비 다쓰겠다는 의미로 가로 세로 각각 100%로 값 넣음
See the Pen github-video by ssoyuni (@sssoyuni) on CodePen.

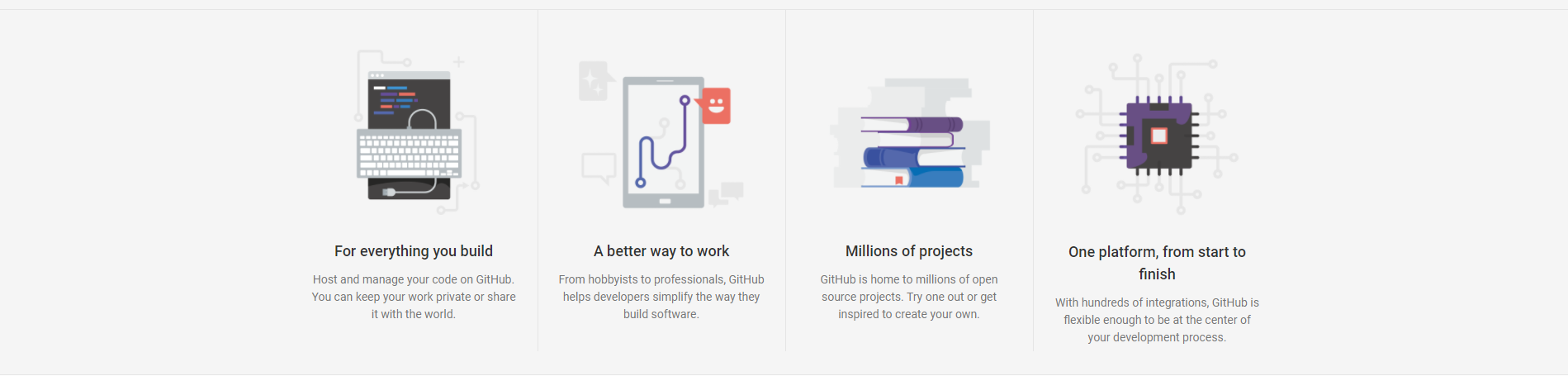
4. Tiles 구조
- 타일 안에 들어 있는 item들이 4개의 column으로 구성
- 첫번째 item과 마지막 item이 끝나는 부분 inner로 중앙정렬(section의 inner 뜻하는 것x 타일 안 inner)
- 위 아래로 선이 있는데 중앙정렬하는 구간 inner 보다 더 넓은 너비를 차지함, 화면 전체 수평 축 다 사용
- 이미지, 제목, 설명 순 배치
- 특정 크기로 줄어들면 한줄에 두개, 한 개 순으로 점점 줄어듦
- 이미지가 반응형에 맞게 특정한 공간을 차지하고 비율에 따라 확대 축소된다.
- summary title은 h2로 변경했기 때문에 inner 안 li 안 텍스트 제목 작성시 h2말고 h3태그로 작성, 설명은 p태그로 작성
5. Tiles 반응형 이미지
- 전에 했던 것과 동일하게 브라우저 크기에 따라 비율에 맞춰 이미지 가변하게 할 것
- .section--feature .tiles li img
- 최대 가로 사이즈 100%로 설정해 부모요소에 맞춰주기
- padding: 위 아래 좌우;으로 내부 여백 추가
- box-sizing: borde-box 통해 이미지가 padding을 통해 커지지 않도록 방지
See the Pen github-img by ssoyuni (@sssoyuni) on CodePen.
- .section--feature .tiles li h3
- 제목 부분
- 글자 크기 18px
- 글자 두께는 500
- 아래쪽 바깥쪽 여백 10px
- .section--feature .tiles li p
- 설명 부분
- 글자 크기 14px
- 글자 색상 밝은 회색
6. Tiles 4칼럼 스타일(Grid, Float)
- .section--feature .tiles li
- 위아래 34 좌우 24 내부 여백 추가
- 텍스트 중앙 정렬
- 읽기 좋게 행간 추가
- 아이템 사이 선 추가(이 선을 추가함으로써 아이템 공간이 커지지 않게 해야 한다)
Grid
- 비교적 모던한 기술이라 구형 브라우저 사용자들한테는 grid가 제대로 동작하지 않을 수 있다.
- 브라우저 크기가 줄어듦에 따라 아이템 항목이 한줄에 네개에서 두개, 두개에서 한 개로 점차 줄어들기 때문에 flex로 제어하는 것보단 grid나 float으로 제어하는 것이 좋다.
- 데스크탑 환경에서는 네개가 나오므로 4column grid로 구성
- 상황에 따라 2개의 column, 1개의 column으로 배치 해야함(repeat에 들어가는 숫자 변경)
- .section--feature .tiles
- 위아래 선 추가
- .section--feature .tiles .inner
- section inner와 다르게 item inner의 최대 가로 너비는 1200px이고 나머지는 다 같으므로 최대 가로 너비만 덮어쓰기 해주기
- .section--feature .tiles ul
- ul을 grid container로 만들기
- .section--feature .tiles li: last child
- 마지막 아이템에는 선이 없음
- 1:1:1:1 비율 4개의 column을 가진 grid 생성
Float
- 조금 예전에 사용하던 방식이고 이 속성은 원래 수평을 만들기 위해 쓰는 속성이 아니기 때문에 되도록 grid나 flex 사용하기
- grid가 작동하지 않는 구형 브라우저 사용자를 고려 시 사용
- float 속성 사용시 부모요소 클래스에 clearfix가 있어야 함
- .section--feature .tiles li
- 수평으로 만들기 위해 float 속성 추가
- 가로 너비 값은 네개의 column이니까 하나당 가져야할 가로 너비는 100%/4=25%로 차지(2개 일 때는 50%, 1개일때는 100%)
- %로 크기 적용할 때 주의점: padding이나 border를 통해서 요소가 커지게 되면 %가 제대로 적용이 되지 않을 수도 있으므로 box-sizing:border-box도 함께 꼭 써줘야 한다.

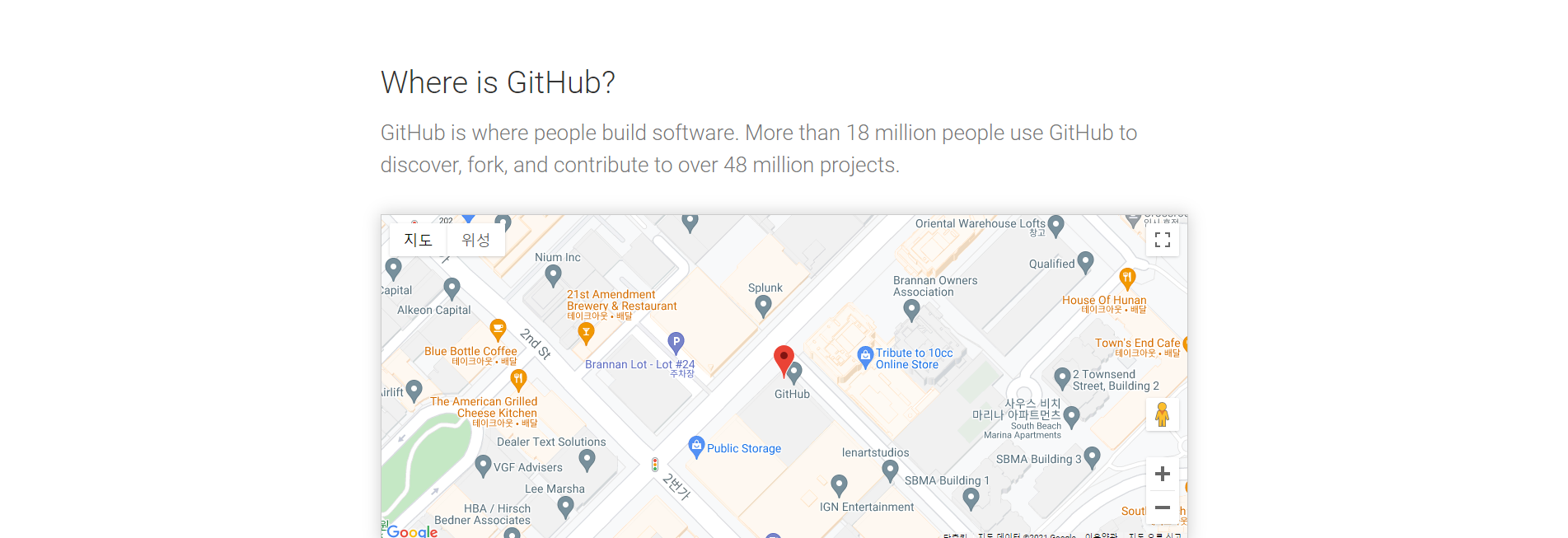
Where is GitHub section
1. 구조 파악
- 화면에 요소들 가운데 정렬(inner 영역 있음)
- summary와 아래 쪽에 실제 지도 삽입
- 지도 배경으로 약간의 그림자 존재
2. API
- Application Programming Interface : 해당하는 서비스를 제어할 수 있는 일종의 명령(interface)들
- 지도 삽입하려면 지도 api 필요
- 공유하는 기능은 공유를 위한 기능이여서 당장 삽입하려면 할 수 있지만 일반적으로 상용화페이지에 지도를 공유하기 위해서 집어넣는 것은 좋지 않다. 특정한 페이지를 사용하려면 지도 api가 필요하다. 공유하기는 없어지는 추세
- 지도 api를 사용하려면 개발자 등록을 해야 함
- 지도 요청 횟수 너무 많을 시 과금이 될 수 있음
- api key로 사용할 것임
- javascript로 제어 할 것이다.
3. 스타일
- 지도는 api를 통해서 삽입할 것이기 때문에 지도가 삽입될 영역이 고유해야하므로 아이디로 지정(#map)
- .section--where-is .inner
- 위쪽 여백 추가
- #map
- 가로 너비는 100%, 높이는 400px
- summary 영역과의 여백 40px 주가
- 지도 아래쪽 영역에만 선 사용하지x
- 그림자 추가
- padding과 border 속성 들어갔으니까 box-sizing:border-box 추가
4. Google 지도 api
- 자바스크립트로 지도 제어(파일로 만들어도 되지만 script 태그로 작성)
- script 태그는 헤더의 아래쪽 혹은 body 태그의 가장 안쪽(아래, 끝나는 부분의 바로 위) 삽입
- const myLatLng
- myLatLng는 최초 지도 뜰 때 위도 경도를 갖는 변수
- const map
- map는 구글 api를 통한 map 정의하는 변수
- new google.maps.Map(지도가 삽입될공간 getElement로 찾기, {지도가 표시되기 위한 옵션});
- scrollwheel : 지도 영역내에서 스크롤 할시 확대 축소 여부
- zoom: 지도 정해진 위도 경도가 얼만큼 확대된 상태로 표시할 것인가.
- const marker
- 이 부분입니다라고 마킹되는 부분이 marker임
- new google.maps.Marker({옵션(,로 구분)});
- 외부 자바스트립트 호출시 script src에 자바스크립트에 api를 실행할 수 있는 주소 작성
- “https://maps.googleapis.com/maps/api/js?key=구글api키&callback=정의된함수이름” aynk(비동기실행) defer(html 코드 다 로드 되면 이 부분을 실행하겠다.)

Pricing Section
1. 구조 파악 및 정의
- 지도 바로 밑 footer가 오기 직전까지의 영역
- 기존에 우리가 사용했던 section inner의 너비를 갖고 있고 이를 통해 요소들을 중앙 정렬함
- contents= card, card안 첫번째 column에는 padding 속성이 추가된 버튼 하나, 두번째 column은 padding 위아래 좌우로 들어가 있고 특정한 텍스트 들어있는 상태
- html where is section 끝나는 지점에 작성
- inner 클래스 가진 div 태그 안에 두개의 column들 가지고 있는 하나의 카드(.card>.cell.cell1 + .cell.cell2) 정의
- cell1은 버튼, cell2는 텍스트
2. 스타일
- .section—pricing
- 배경 그라데이션 색상(밝은 회색에서 흰색)
- .section--pricing .inner
- 내부 여백 추가
- .section--pricing .card
- 버튼과 텍스트 수평화
- 선 추가
- 선 모서리 둥글게
- 선 값 포함한 요소의 크기 커지지 않게
- .section--pricing .card .cell
- 칸 내용 정중앙( 수평 가운데 정렬, 수직 가운데 정렬)
- .section--pricing .card .cell1 .btn
- 버튼 높이 키우기
- 버튼 안 글자 크기 키우기
- flexible box를 이용했고 각각의 칸이 가지는 너비를 정확히 명시하지 않아 버튼이 축소되서 찌그러진 상태가 된다.(visual section과 동일하게 해결)
- 버튼이 가지는 칸의 너비는 고정되어야 하고 텍스트가 가지는 칸의 너비는 브라우저의 크기에 따라 유연하게 변화
- .section--pricing .card .cell2
- 글자 크기 22px
- 글자 두께 normal보다 100 얇게
- 행간은 1.5배
- 텍스트가 가지는 칸의 너비는 브라우저의 크기에 따라 유연하게 변화

Tips
- 띄어쓰기 특수기호:
- padding에 % 단위 사용시 그 단위는 부모요소에 영향을 받는다
- summary title은 h2, summary description은 p 태그로 변경
- defer 속성이 있어야 getElement 실행됨
'강의 > 제로베이스 프론트엔드 99일' 카테고리의 다른 글
| [6주차] 5. Git & GitHub (~CLI 첫번째 버전 만들기) (0) | 2021.09.12 |
|---|---|
| [6주차] 4. Github Clone Coding 완성 (0) | 2021.09.10 |
| [6주차] 2. Github Clone Coding (~Visual section Summary 영역 구현) (0) | 2021.09.07 |
| [6주차] 1. Github Clone Coding(~왼쪽 메뉴 콘텐츠 구조까지) (0) | 2021.09.06 |
| [5주차] 5. Bootstrap (0) | 2021.09.03 |
Comments




